University of Miami | MFA Interactive Media | PROTOTYPING | Prof. Kim Grinfeder
For this assignment we are required to prototype a VR application. The prototype can be created with any of the methods described in Tessa Chung’s article on Medium.
We are to use and document at least three LUMA Methods in your research phase. These projects must have at least 2 iterations tested and documented in your process blog.
—————————————————————————————————————————–
I decided to design a Virtual Tour App that features a virtual tour of the University of Miami.
The app would be a universal app that caters to Universities and creates 360 Virtual Reality tours of the campus of the universities.
In class, we discussed the many options the app could have. It could be an app alerting the students of events around campus, lectures, club meetings, meet ups, etc. Other ideas were to include historical information about certain areas or buildings around campus and to include, where available, vintage photography of the campus.
The app is to be pitched to alumni, sports fans, and prospective students, to be able to visit the campus before arriving or to know how to get around once they are there in person.
—————————————————————————————————————————–
PROCESS
I began the project by visiting the campus on a Saturday and seeing which buildings to spotlight on the app as well as to get acquainted with the campus itself.
Campo Sano The Fountain Engineering Richter Library
The following week, I rented a Nikon SnapBridge 360/170 camera to capture the 360 environments I needed for the app. I went around campus and selected three areas that I would like to spotlight on the app. I filmed at Campo Sano—the university’s old ‘Front Door’, the School of Communication and Simulation Hospital, and Richter Library and surrounding areas.
This is how the 360 Video capture looks like.
This is how a normal video looks like.
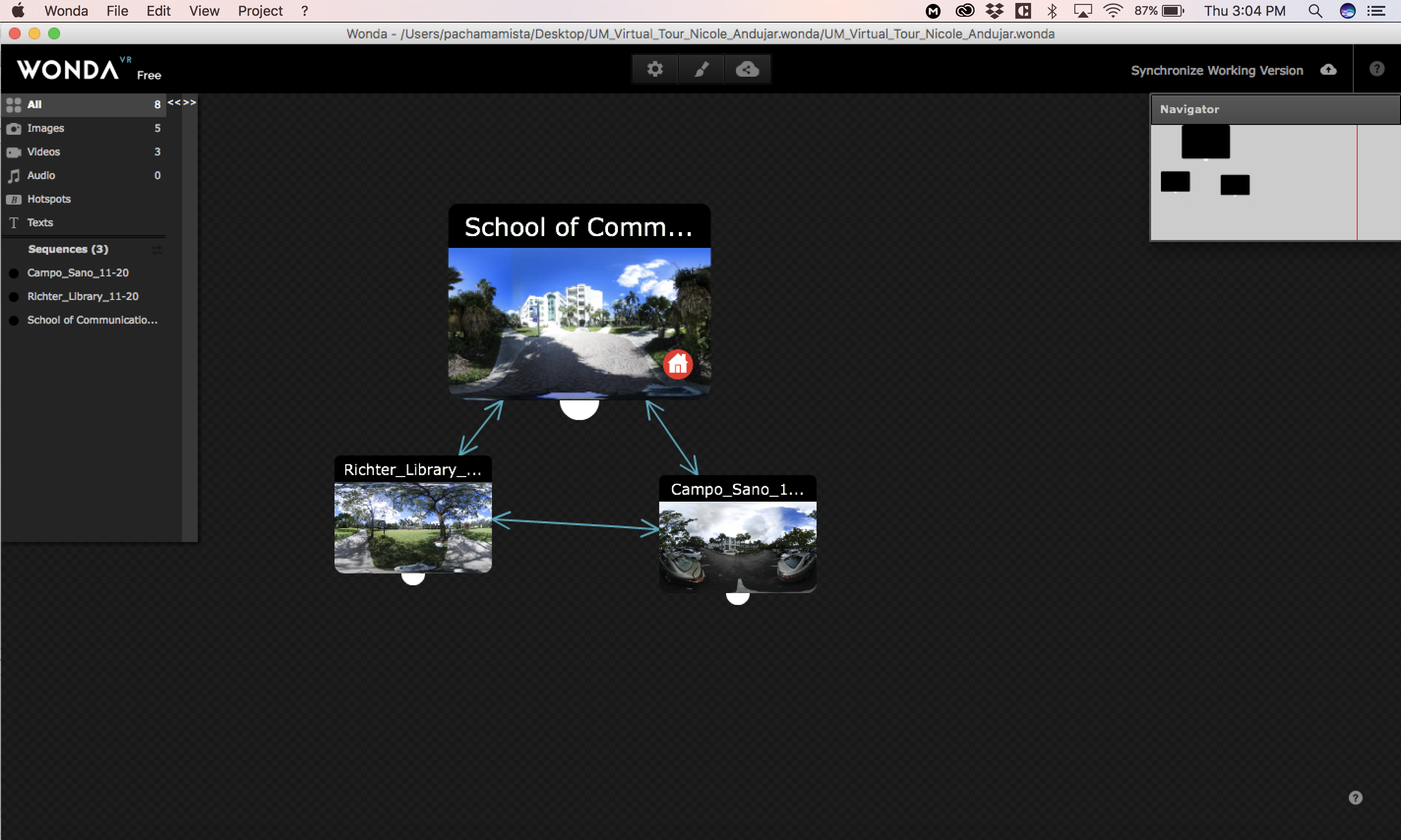
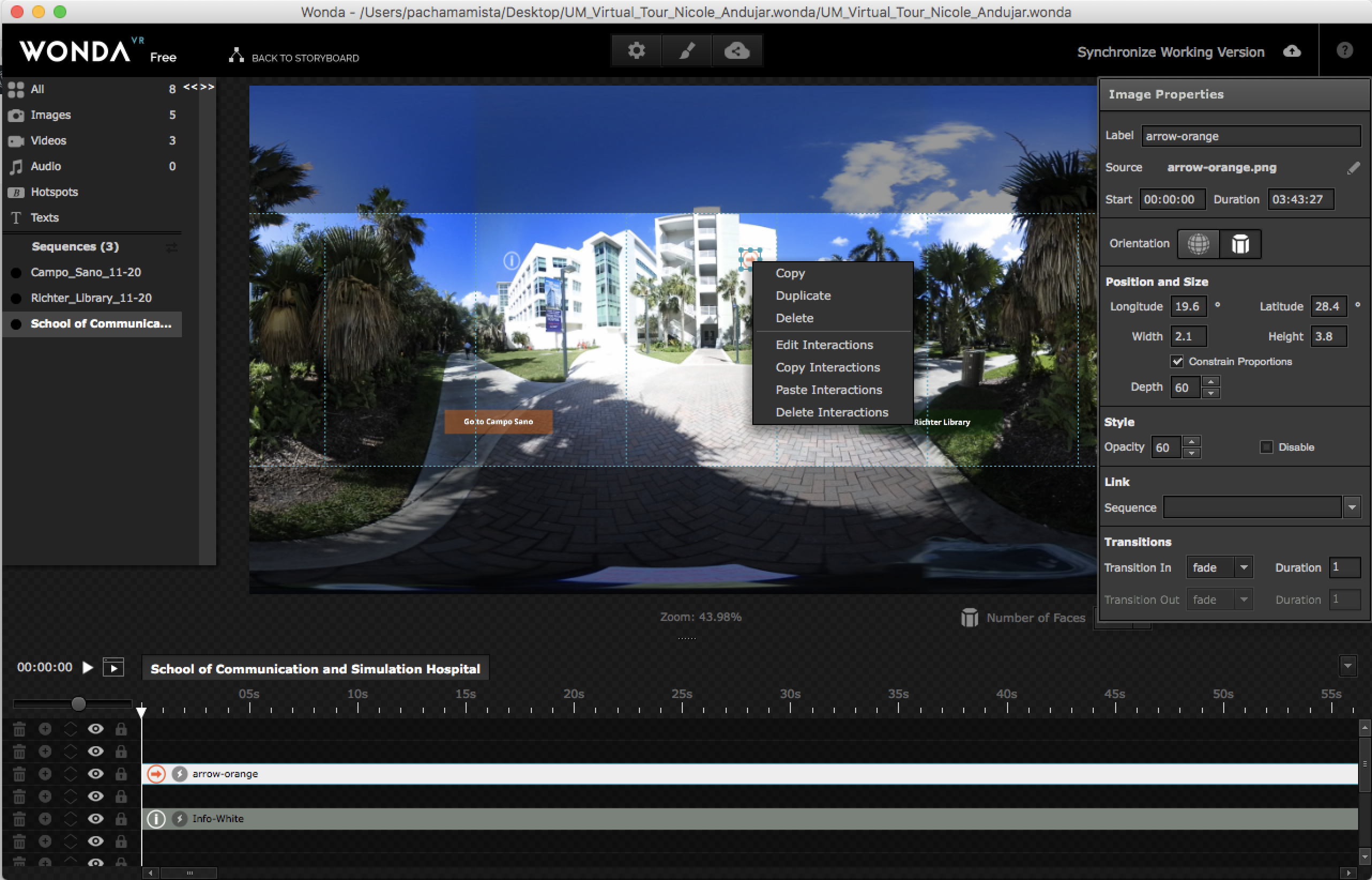
After I had captured all the videos I needed, I started working on the options that the video would have. Working on Wonda, I created a storyboard and
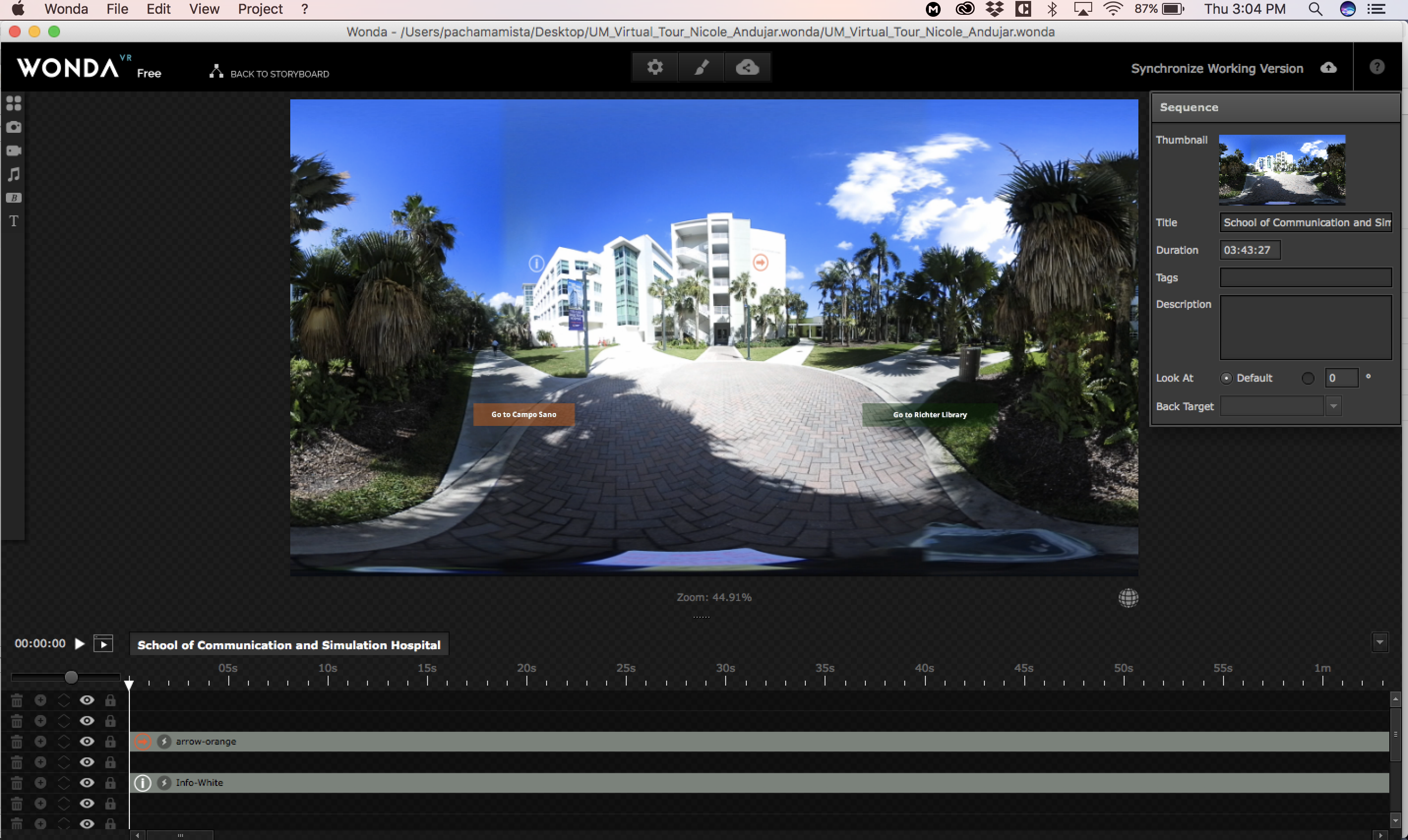
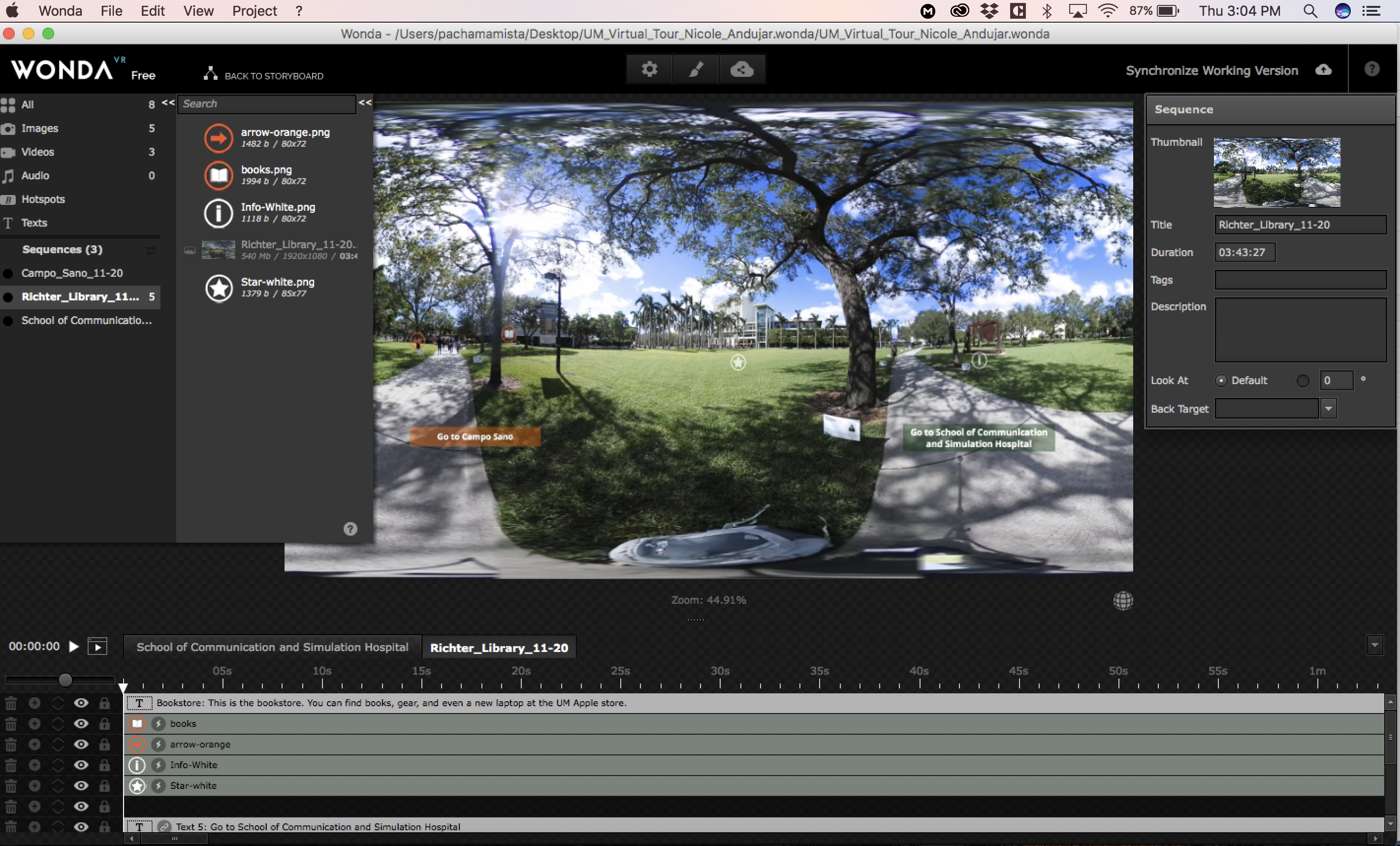
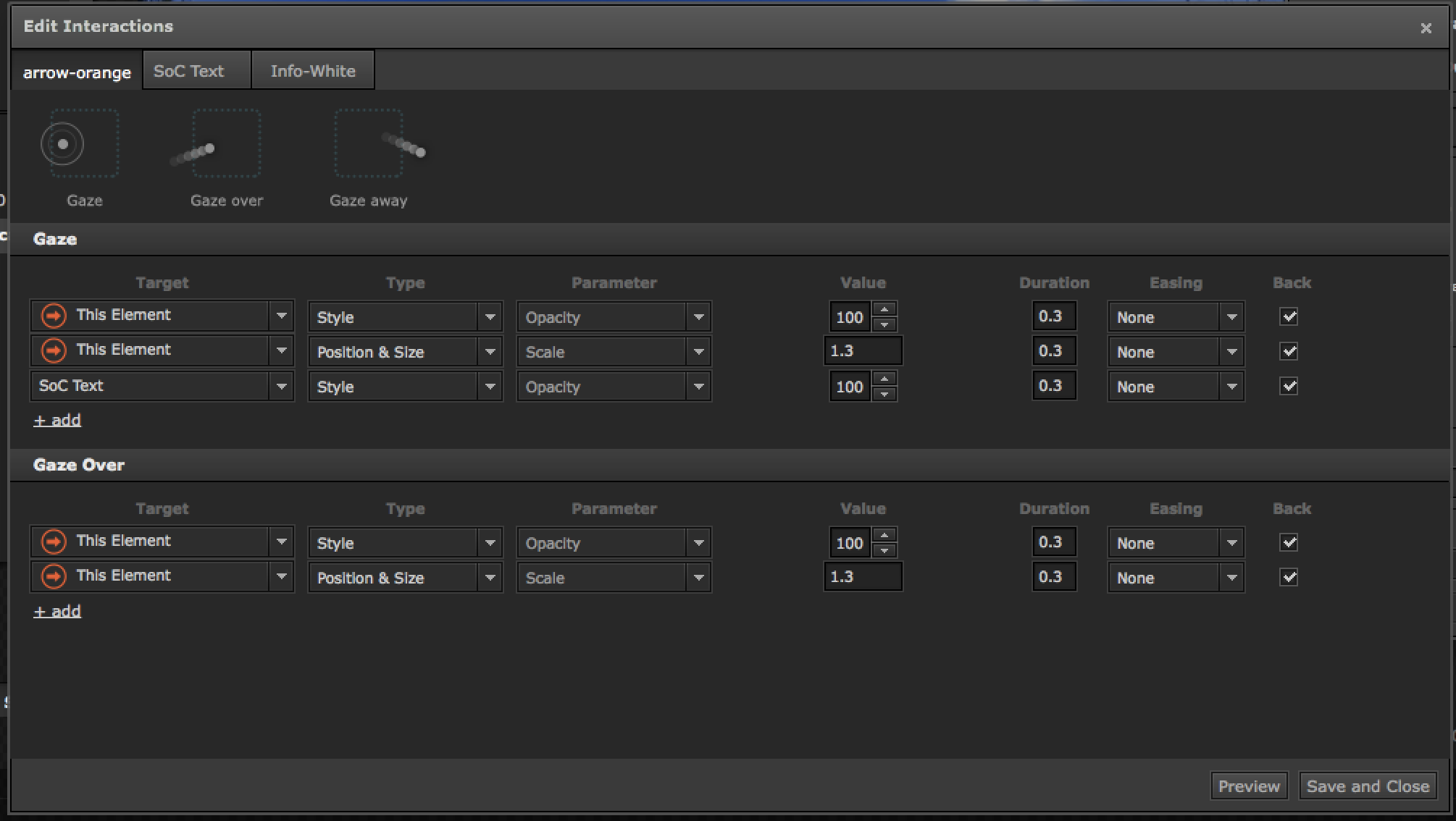
I placed the areas where I would be visiting on the prototype of the app. I added some icons that would act as hotspots for the haptics that would be included in the app. These icons would activate by a gaze, gaze over, or gaze away action by the user.
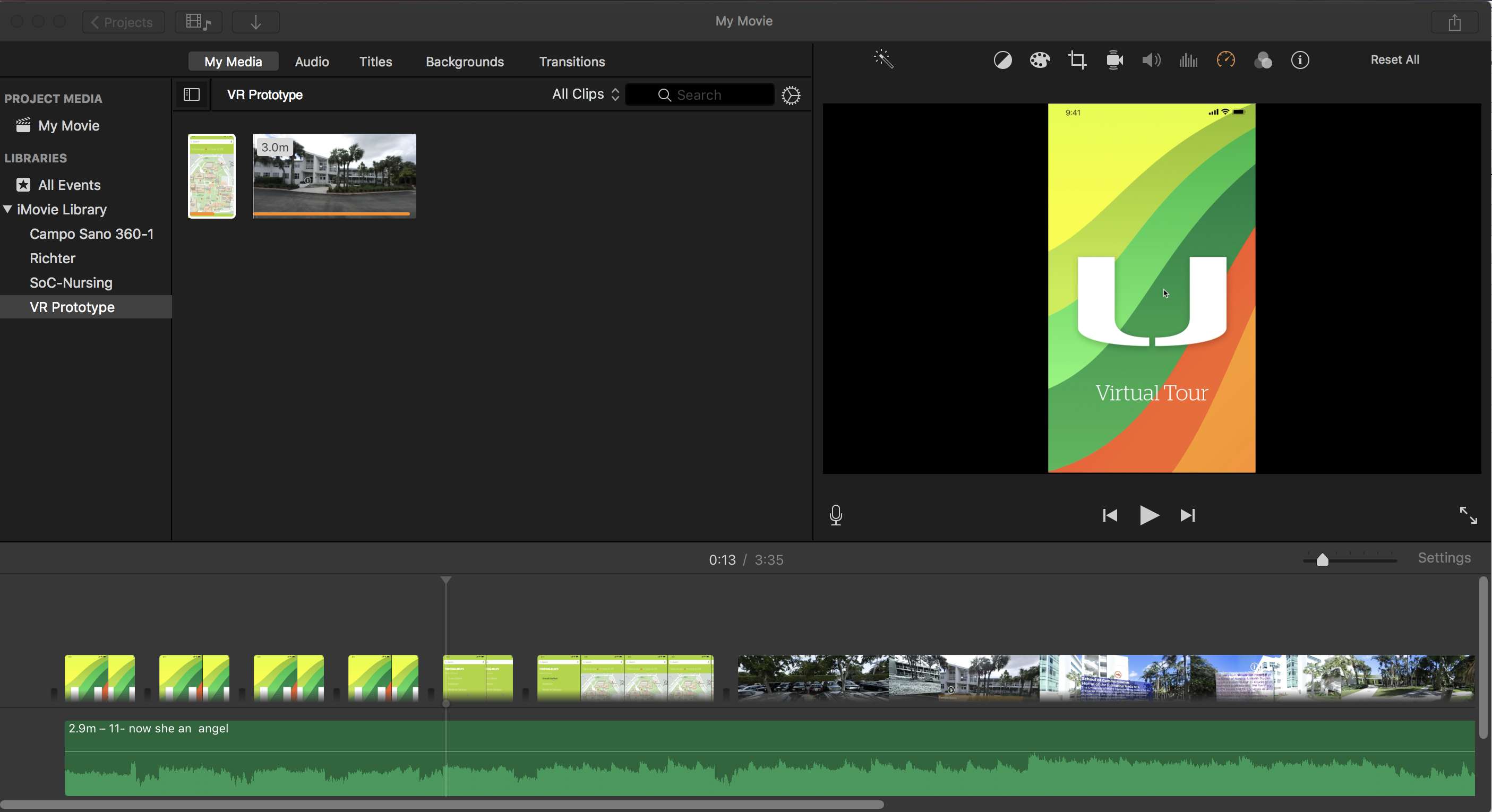
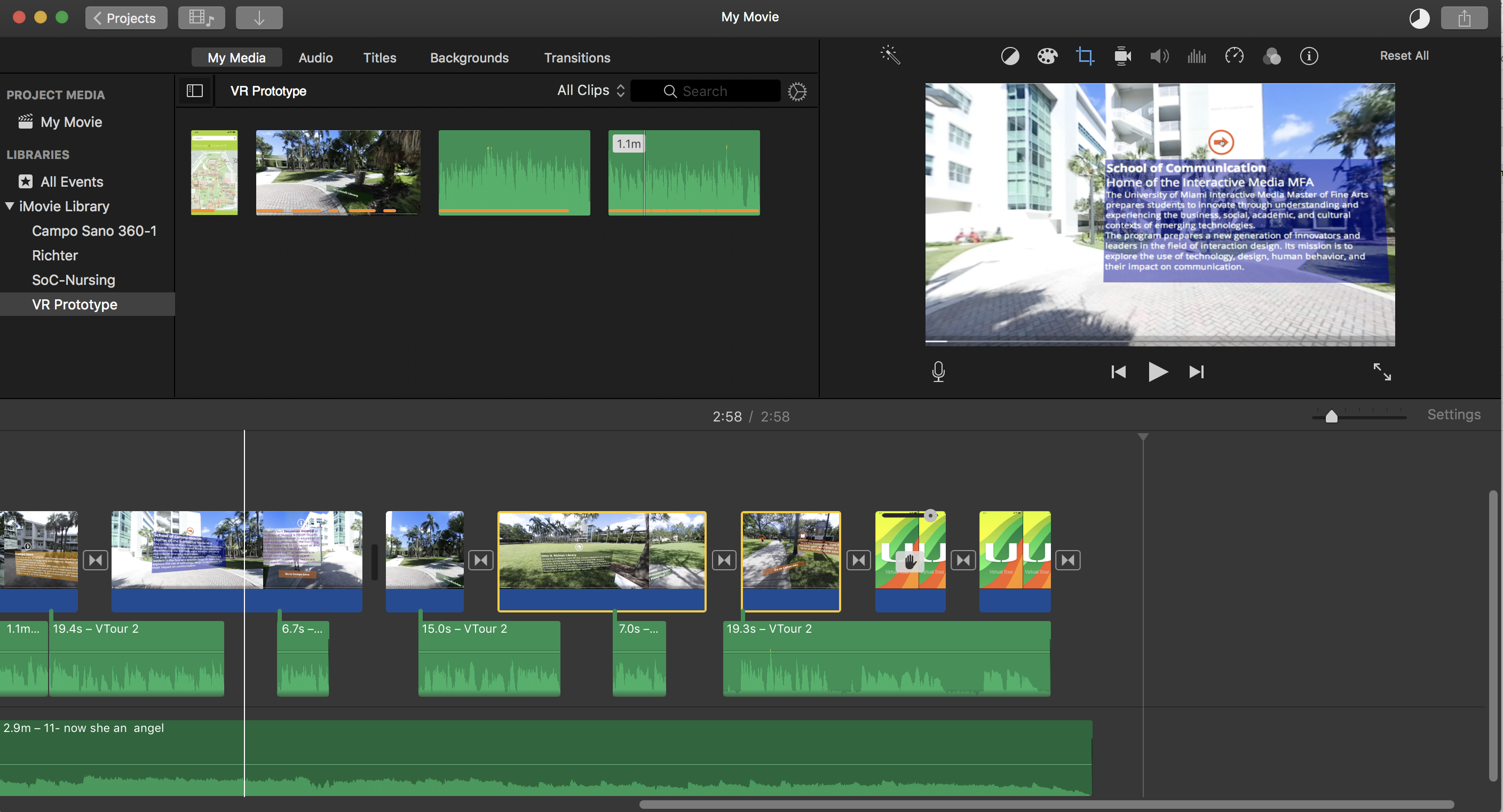
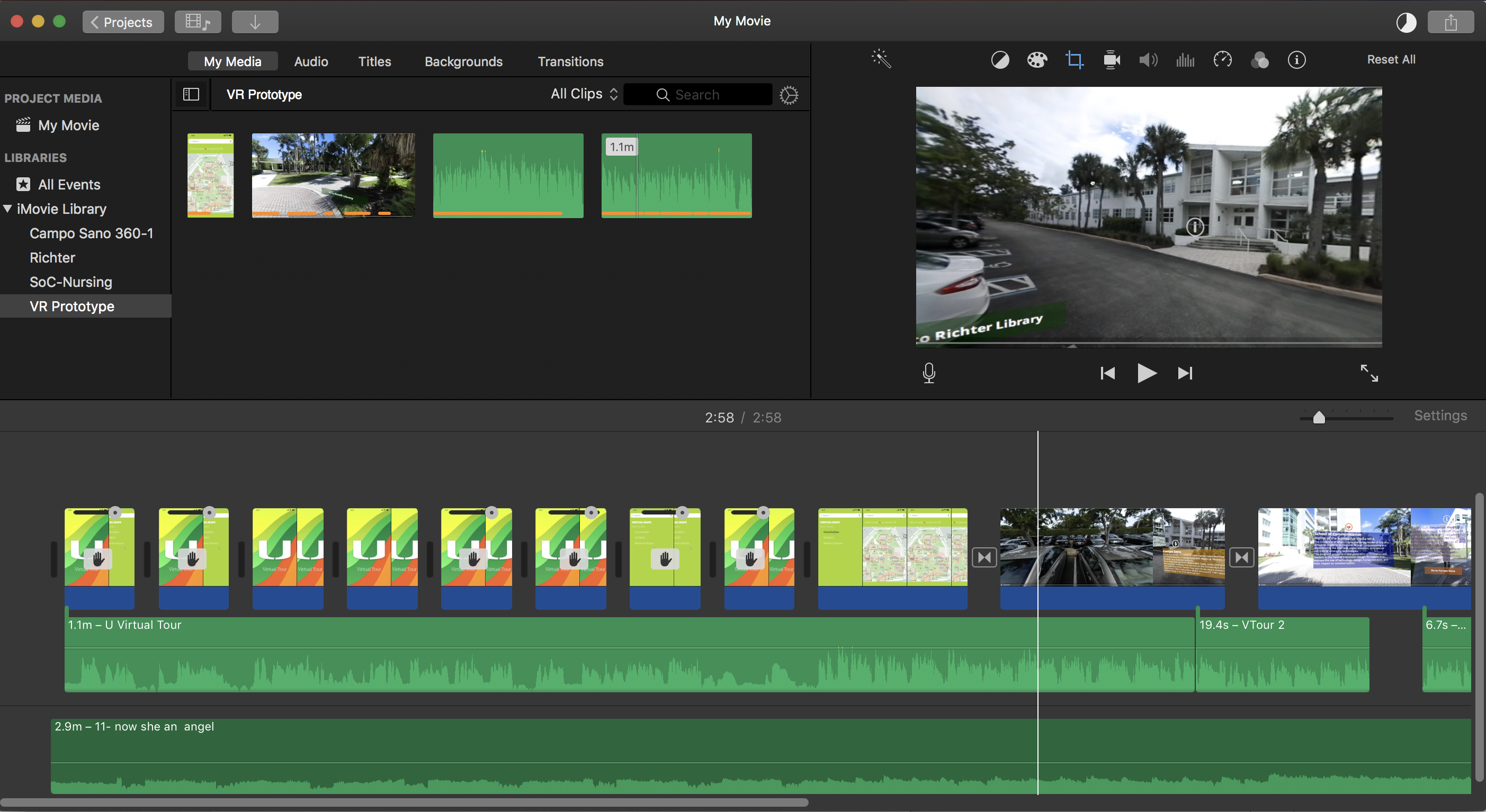
After I had completed editing the Storyboard, I went ahead and created a movie and uploaded it to iMovie for editing.
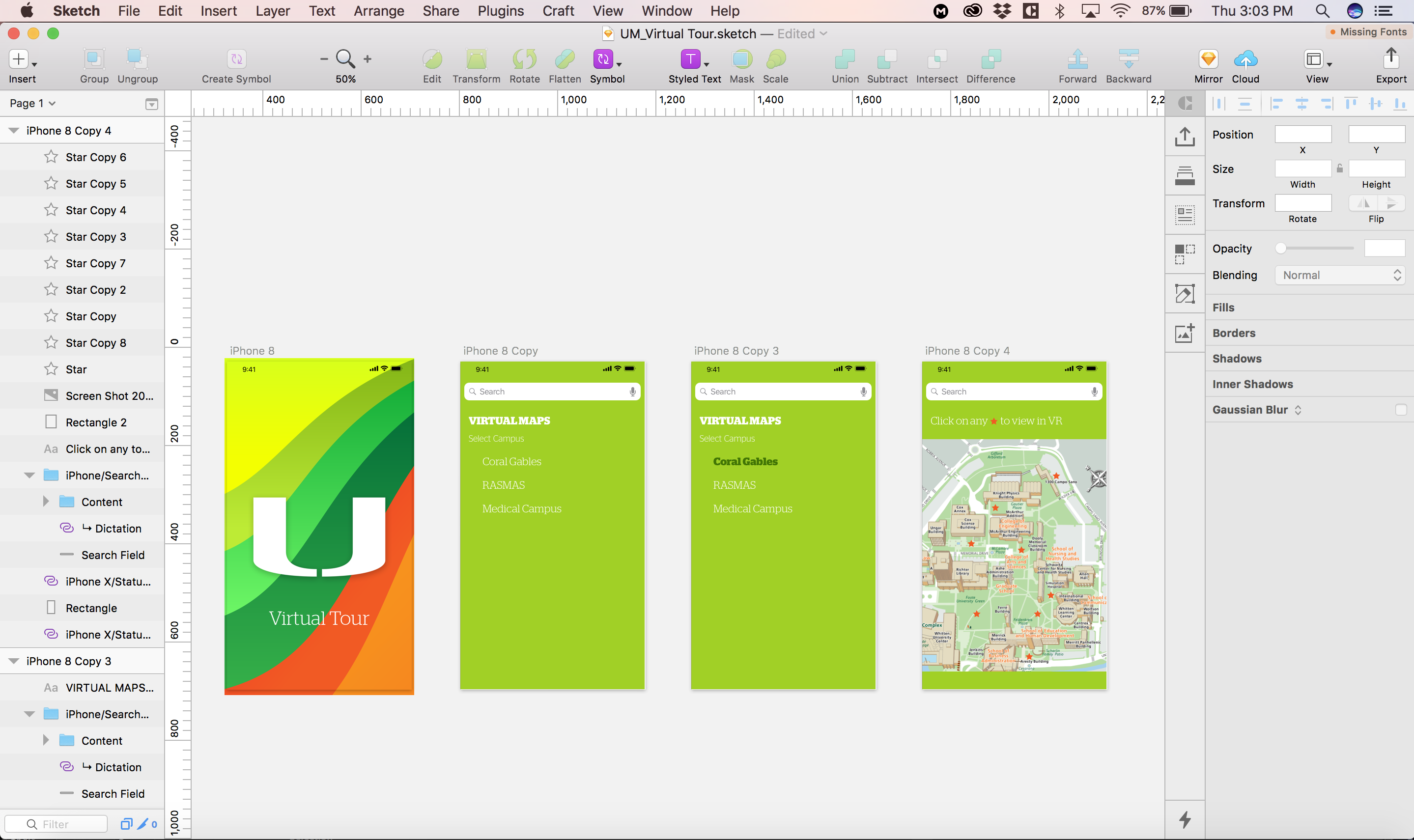
App Design – Sketch Script for pitch Editing iMovie Editing iMovie Editing iMovie
I also recorded the script for the pitch and added it to the iMovie overlaying the video and sound layers.
Here is the final video pitch for the app U Virtual Tour.