I can’t believe that the website is actually looking just like I designed it!!! 🤩
I am LOVING Bulma. It’s been a process but I am recognizing the variables more and I’ve been also able to start placing articles and adjusting the code for the margins I want–it’s a trial and error thing.
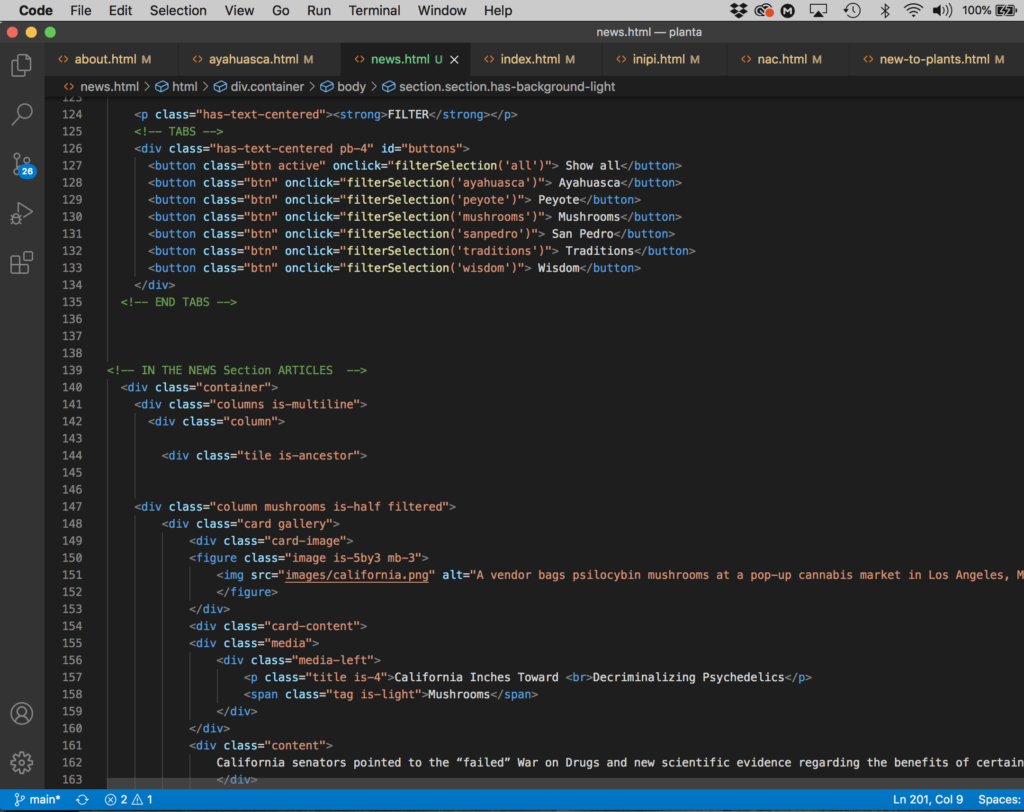
I am using Visual Studio Code for the coding part. The program is a “freeware source-code editor made by Microsoft for Windows, Linux and macOS. Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.” – Wikipedia
I also have the plugin of the Live Server which launches a development local Server by a single click and you can watch live changes to your code with some extra functionality.
I have been able to style the buttons and they are looking so much like the design. I am very happy about that! It means I am understanding the variables more and I get to play with code to find the best solution. I am getting very excited about code. It’s actually sinking in!
This week my challenge was trying to figure out how to make the filter work. I had it working prior to working in Bulma, but something in the code broke and I have been trying my hardest to figure it out. I had been trying to move the id everyhwere and I just couldn’t get it.
I recruited the help of my co-workers who work in Web Development. He suggested that I change the class name to something more specific to the object I want to style. Then we also changed that in the JavaScript since it was calling for that class (.filtered).

Here is a short video to show how the filter works on the website.