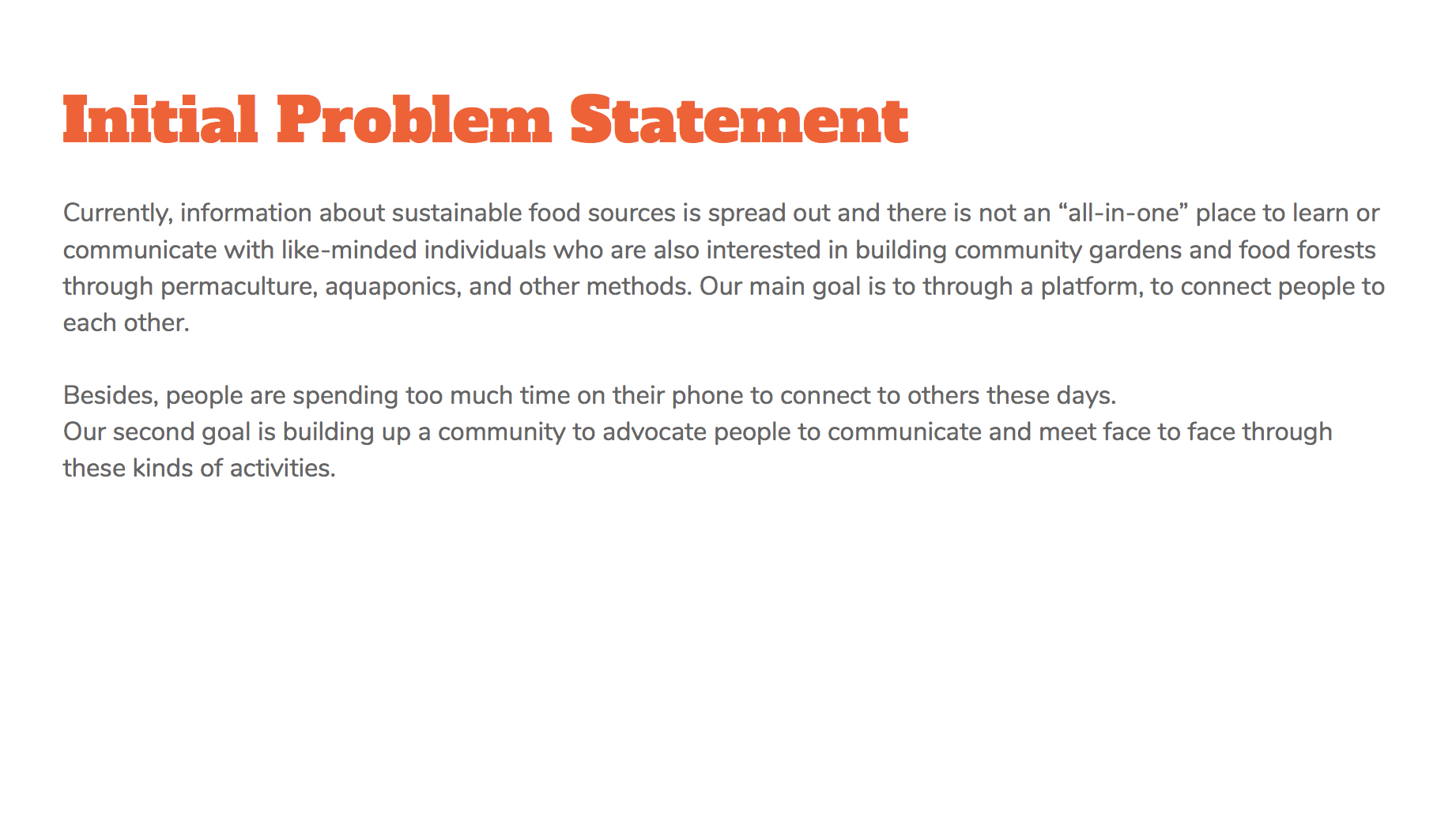
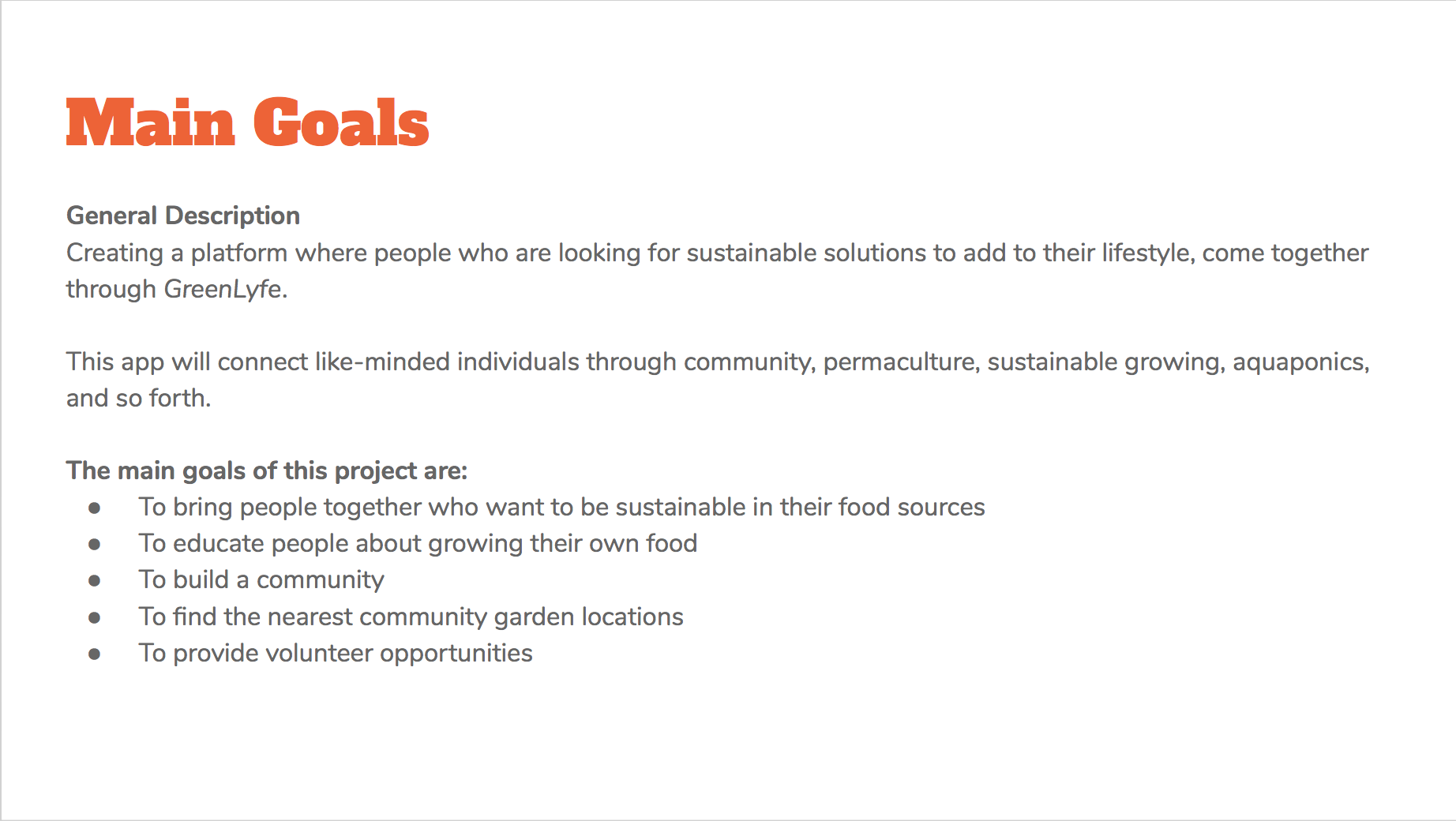
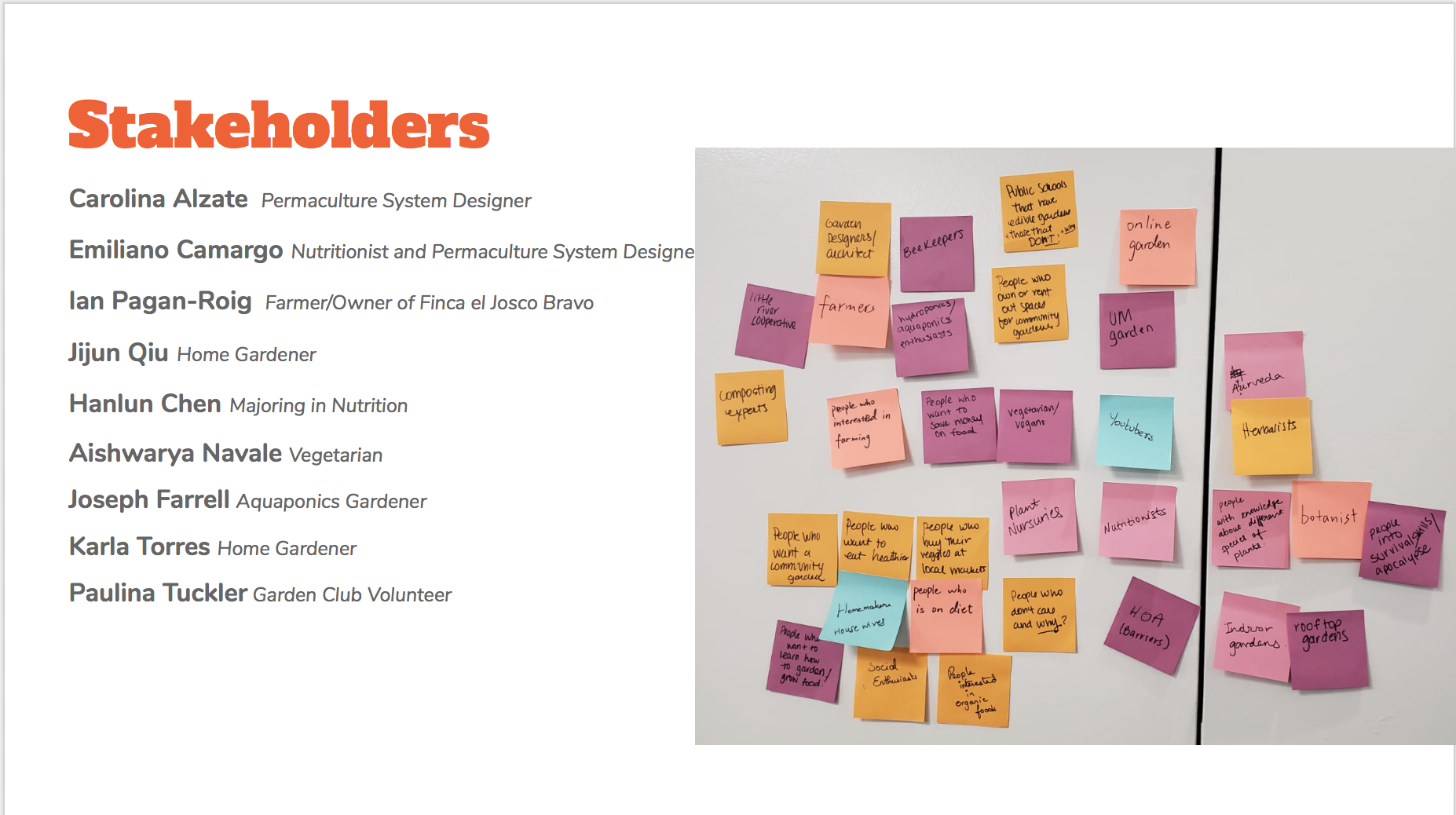
During our last class, we discussed the previous week’s interviews and each group made a small presentation of our findings. We began by stating an Initial Problem Statement and gave some insight as to what the current situation is for our specific project. Then, we stated our Main Goals, outlining our goals as we pursue the idea we want to be able to bring people together in community with the common need and desire to do it through gardening and/or permaculture.
Below are the slides from our mini presentation and some of our findings:
Designing the Anti “Social” Network Initial Problem Statement Main Goals Stakeholders Example List of Questions Pros • Community Gardens & Food Forests Challenges App Features Wish List
After all presentations were complete, we did an in-class exercise called Empathy Mapping. For this exercise, we took ideas from our interviews to create a map to be able to understand the attitudes and behaviors of our users in a deeper level. Empathy mapping also helps reveal the holes in our user data.
Empathy Mapping: A collaborative visualization used to articulate what we know about a particular type of user. It externalizes knowledge about users in order to 1) create a shared understanding of user needs, and 2) aid in decision making.
Empathy Mapping: The First Step in Design Thinking —Nielsen Norman Group
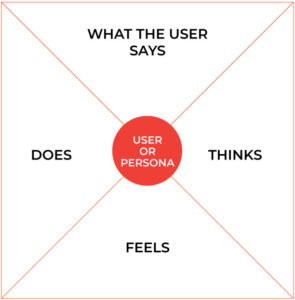
The traditional empathy map is split between 4 quadrants: (What the user Says, Thinks, Does, and Feels) with the user or persona in the middle.
The Says quadrant contains examples of things the user says during an interview or other usability study. It states the user’s words verbatim.
The Thinks quadrant contains examples of what the user is thinking throughout the experience. This shows us what matters to the user and their thought process. Here, we have to be vigilant as to what the user may not be able to vocalize. Notice how they are reluctant or unsure or polite with their answers and afraid to tell others. This will give us more clues as to how their thought process is.
The Feels quadrant shows us the user’s emotional state. We have to ask ourselves what worries the user, what they get excited about and how they feel about the whole experience.
Lastly, we have the Does quadrant which shows us what are the actions the user takes. What do they physically do and how they go about doing it.
We created 3 empathy maps for our personas:
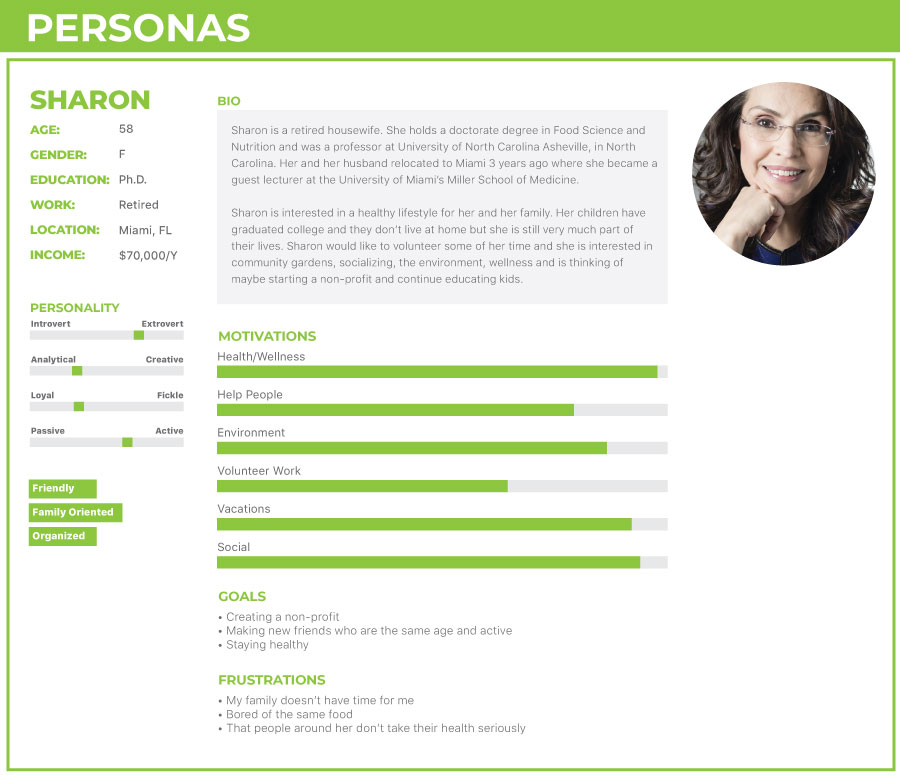
Jane Robert Sharon
Later in class, we discussed the topic of Personas.
Personas provide us with a precise way of thinking and communicating about how groups of users behave, how they think what they want to accomplish, and why.
These are not real people, but they are assembled from the behaviors and motivations of the many actual users we encounter in our research. Personas are composite archetypes based on behavior patterns uncovered during the course of our research, which we formalize for the purpose of informing the product design.— About Face: The Essentials of Interaction Design. Alan Cooper, Robert Reinman, David Cronin, Chris Noessel
Personas are fictitious yet realistic representations of our target audience. From the persona profiles, we can create user scenarios, feature generation and feature prioritization. Personas become meaningful and creates user empathy among the development team to ensure the user is always the focus of all efforts.
Here are our personas:
Jane • College Student, Single Robert • Father, Married Sharon • Retired Professor, Married